Spring Boot 로 RESTful API 서버는 간단히 구축을 했으니, Front단 구성은 Nuxt 를 이용하여 구현하겠다.
React(Next.js) 도 있는데 왜 Vue 를 쓰냐고?
그야 간단하다.
걍 React 보다 쉬워서 ㅋㅋㅋㅋ
ES6 문법이 능숙하지 않은 나는 Vue 가 러닝커브가 훨씬 낮았고, .ts(typescript) 같은 경우도 Vue3 가 나오면서 호환성이 훨씬 좋아졌다.
꾸준히 업데이트도 되고있고 랜더링도 빠르다.
그러니 안쓸 이유가 없지!
✔ MAC OS 기준
✔ Tool : VsCode
Vue.js는 프로젝트를 생성하고 관리하는 과정에서 npm(Node Package Manager)을 사용하여 의존성 패키지를 설치하고 관리하기 때문에 Node.js 설치는 필수다.
1. Node.js 설치
https://nodejs.org/ko/download
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
홈페이지 들어가서 설치해도 되고, 터미널에서 명령어로 설치해도 무방하다.
설치 후 설치가 잘 되었는지 확인해보자
hang_pc@HANG-PCui-MacBookPro / % node -v
v19.6.1
hang_pc@HANG-PCui-MacBookPro / % npm -v
9.4.0
자바스크립트 패키지 매니저인 yarn 도 설치해주자
(npm 보다 가벼워서 개인적으로 yarn을 더 자주 쓰기 때문)
hang_pc@HANG-PCui-MacBookPro / % npm install --global yarn
hang_pc@HANG-PCui-MacBookPro / % yarn -v
1.22.18
자 Nuxt 프로젝트 생성을 해보자
2. 프로젝트 생성
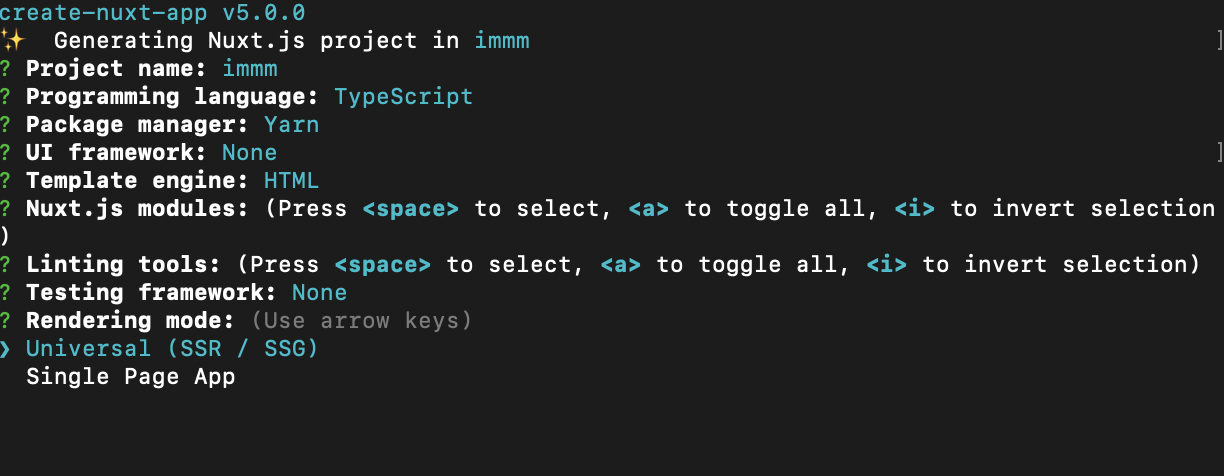
hang_pc@HANG-PCui-MacBookPro VsCodeProjects % npx create-nuxt-app immm
npx는 npm5.2 이상부터 자동으로 설치되어있다.
npx로 실행하는 경우 로컬에 설치하지 않고 원격에 있는 최신 패키지를 실행할 수 있기 때문에 자주 사용하지 않는 패키지를 한번 사용할때 좋다. (npx로 실행된 패키지는 실행하기 위해 설치되었다가 실행 후 삭제)
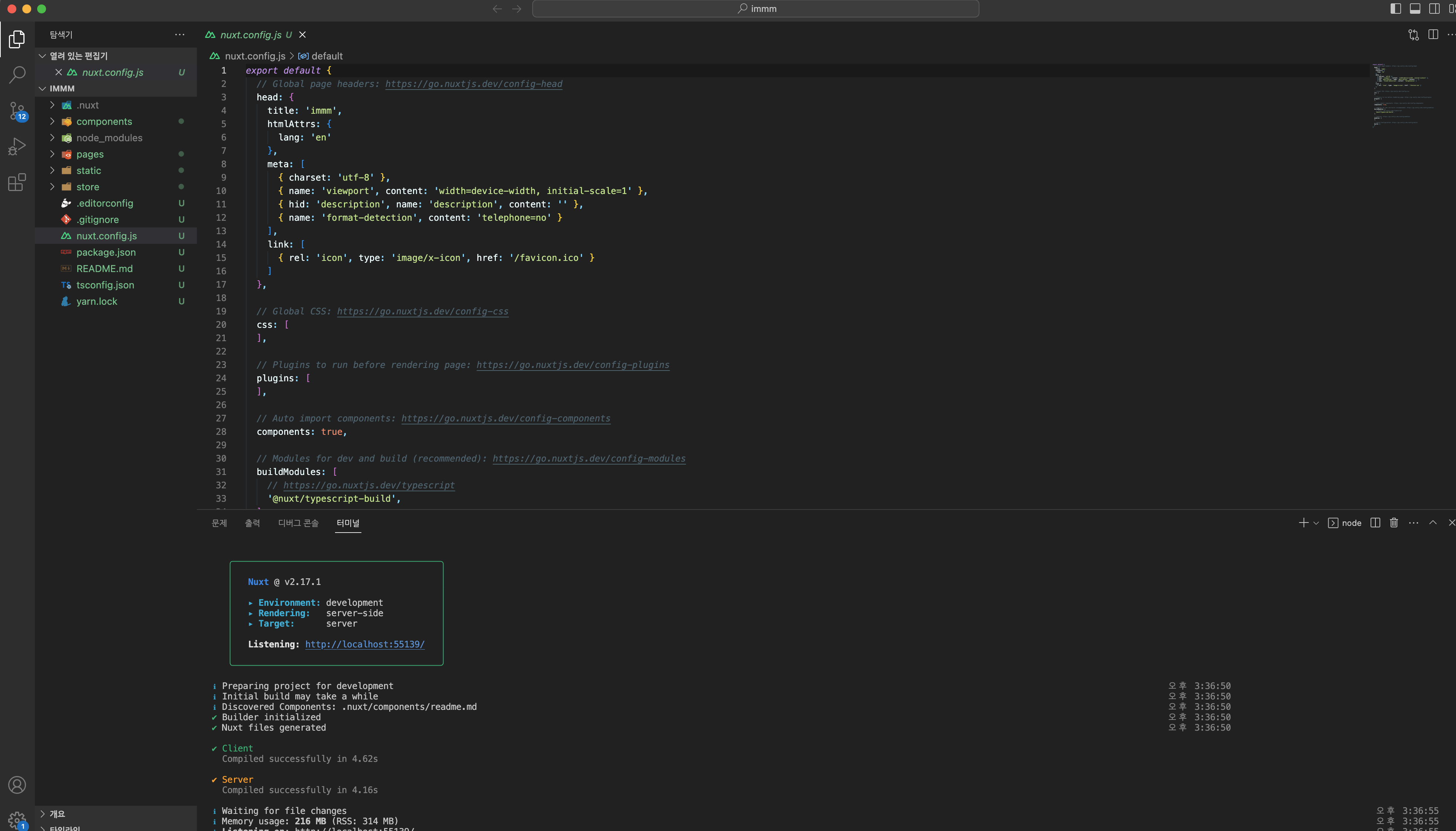
3. 생성된 프로젝트 폴더를 VsCode 에서 열어준다.

난 초반 세팅시 패키지매니저를 yarn 으로 했으므로 yarn dev 를 통해 프로젝트를 실행한다.
4. 페이지 접속
http://localhost:3000/ 접속시 최초화면이 뜬다.

와 쉽다.
끝
'web > Frontend' 카테고리의 다른 글
| JWT에 대한 고찰 (0) | 2023.09.13 |
|---|---|
| Nuxt(Vue) 로 admin page 만들기 (2) (0) | 2023.09.05 |
| Nuxt(Vue) 로 admin page 만들기 (1) (0) | 2023.09.04 |
| Nuxt 구조 (0) | 2023.09.01 |
| Nuxt 란 (0) | 2023.08.31 |



